最近のLaTeX事情
以前各環境でTeX Liveをインストールする記事を書いたのですが、最近はもっぱらDockerを使ってどの環境でも同じようにを書いてるのでそれの紹介をします。
VS Code + Remote Containers
VS CodeのRemote Development機能を使っての環境とおなじみのLaTeX WorkshopをContainerの中に閉じ込めていつでも同じ環境で作業することが出来ます。
Remote Developmentのインストール
Remote Developmentは、
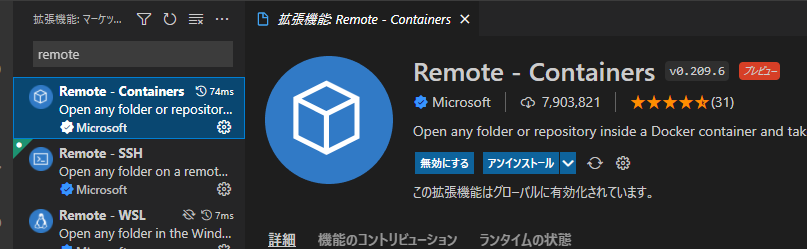
の3つがセットになってるのでContainer機能だけでいい場合はRemote - Containersをインストールします。
いつものように拡張機能からインストールします。

使い方
準備
VS Codeでのプロジェクトルートとなるフォルダを開きます。
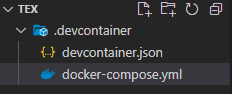
ルートディレクトリに .devcontainer と言うフォルダを作ってその中に devcontainer.json と docker-compose.yml と言うファイルを作ります。

そしてそれぞれ以下の内容を貼り付けます。
Dockerで使うイメージを今回は
arkark様のlatexmk-docker
を少しカスタマイズした
を使ってますが、の環境があれば何でもいいです。
devcontainer.json
- name: このDevContainerの名前
- dockerComposeFile: DevContainerの元となるイメージを指定するためのComposeファイル
- extensions: Containerの中にインストールするVS Codeプラグイン
- service: このDevContainerの中で動かすComposeサービスの名前
- settings: Containerの中で有効なVS Codeの設定
- workspaceFolder: WorkDirの設定(Dockerイメージと合わせる)
- shutdownAction: DevContainerを停止するときにする動作
次に、 latexmkの設定をする。
フォルダルートに .latexmkrc と言うファイルを以下の内容で作成します。
これで準備完了
Containerの中に入る
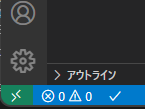
左下の緑のところを押して

Reopen in Containerを選ぶ

すると、DockerのイメージをダウンロードしてContainerを実行してくれます。
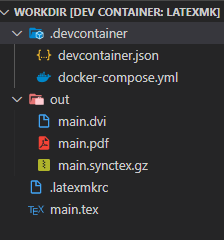
左下の緑のところが "Dev Container:" となっていればContaeinrを開いています。

ビルド

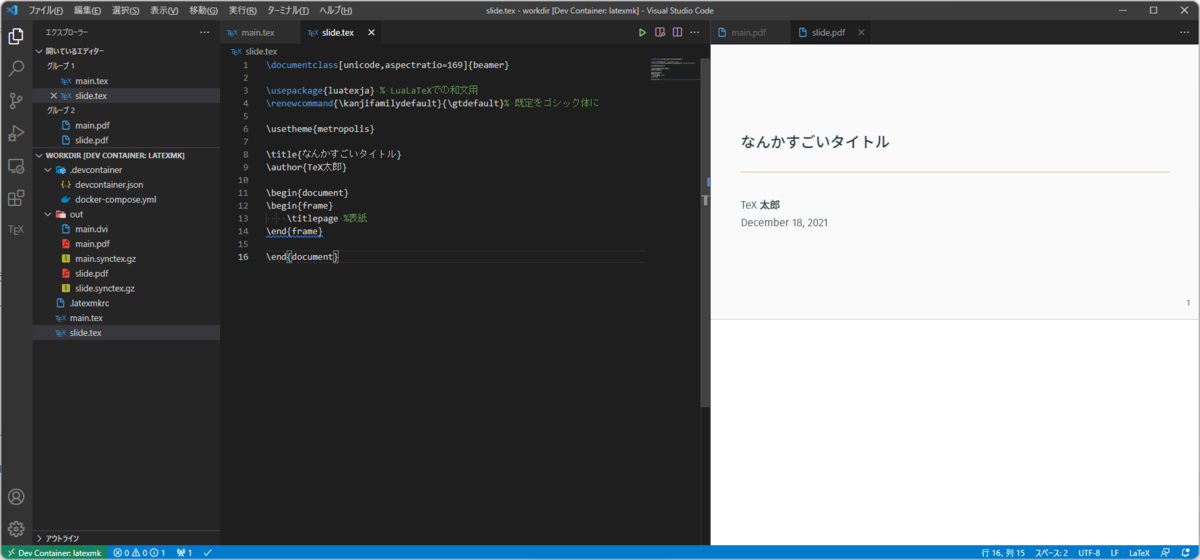
TeXファイルを開いて左の端にあるを押して "Build LaTex project" を押すとデフォルトの uplatex によるビルドが始まります。
そして、その下にある "View LaTeX PDF" を押すと、タブが別れてPDFのプレビューが表示されます。

ビルドされたPDFは、 out フォルダ以下に生成されます。
また、 lualatex でビルドしたいときは、

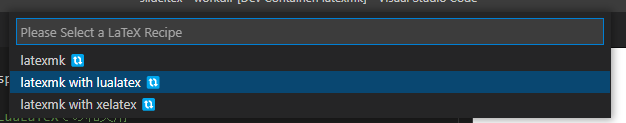
Ctrl + Shift + P を押して "LaTeX Workshop: Build with recipe" を選択して、

"latexmk with lualatex" を選択すると lualatex によるビルドが始まります。

一回ビルドを行うと保存を行うたびに再度ビルドがかかってプレビューも更新されるので便利